
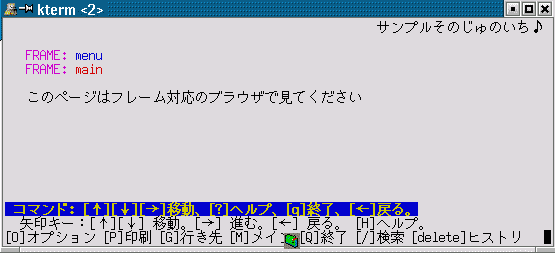
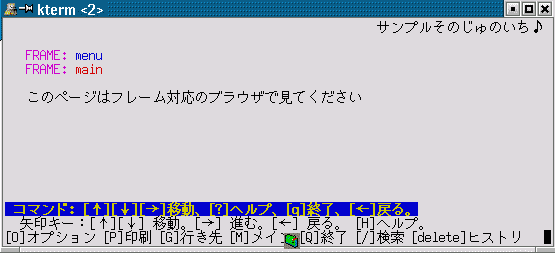
次にフレーム不可のブラウザ

| タグ | 説明 |
|---|---|
| <frameset>〜</frameset> | フレームの設定をしますよぉーというタグです 以下に紹介するタグを使って、フレームを完成させていきます。 |
| <frameset border=(数字)>〜</frameset> | フレームの境界線の太さをあらわします。 数字の部分は、直接「1」としても「+1」としてもいいです。 デフォルトは私のページの太さです。 |
| <frameset bordercolor=(色の指定)>〜</frameset> | フレームの境界線の色の指定です。 指定の仕方は、今までどおり「直接指定」「RGB指定」どちらでもかまいません。 指定なしは灰色です |
| <frameset frameborder=(数字)>〜</frameset> | フレームの境界線を表示するかどうかです 表示するなら「1」を、しないなら「0」を入れます |
| <frameset cols=(数字)>〜</frameset> | フレームを横に区切る場合の割合の指定です。 数字の部分は直接「100」としてもいいですが「ピクセル」での指定ですので 「50%」と「パーセンテージ」で指定した方がわかりやすいと思います |
| <frameset rows=(数字)>〜</frameset> | フレームを縦に区切る場合の割合の指定です。 数字の部分は直接「100」としてもいいですが「ピクセル」での指定ですので 「50%」と「パーセンテージ」で指定した方がわかりやすいと思います |
| <frame src="(URL)"> | フレームに表示させるページの指定です。 「main.html」としても「http://easter.ne.jp/○○/main.html」としてもかまいません。 |
| <frame name="(名前)"> | そのフレームの部分に指定する名前です。 リンクで「target」指定するときに必須です。 |
| <a target="(名前)"> | リンク先をフレーム内に指定するときに使います。 名前の部分は「frame name」で指定した名前にします。 また、フレーム内に表示されたくない場合は「_top」を指定 新しいブラウザに表示させるならば「_blank」を指定します。 |
| <noframes>〜</noframes> | フレームが表示できないブラウザの際、 中の内容が表示されます |